Algae watch app
Algae Watch App
Capstone project: Design an algae calculator app for biology students to calculate the amount of harmful algae in their lakes for the University of Wisconsin’s App Factory.
Project overview
The Product
The Algae Watch app will allow citizen scientists, scientists, and students to obtain a rough estimate that resembles the state of occurrence and growth of algae in their area and also provides a step-by-step process that guides users on how to obtain and input their data on algae blooms, as well as educating users on the subject of toxic algae blooms.
Project duration
August 2018 - May 2019
the problem
Redesign an existing app to appear more user-friendly.
Understanding the functionalities that a user may need to calculate harmful algae blooms from the app.
Personal: Going from physical creative arts to digital design.
Creating the app from the ground up through XCode.
the goal
To create a user-friendly app to calculate harmful algae blooms that can not only be used by students and scientists but for users who are also nature enthusiasts who live near lakes.
Designed by
Jacqueline Barragan
Tom Webb
Jane Taylor
Megan Kwiatkowski
Darmawan Truong
Elijah Mendez
Gabe Mui
Kyra Buenaventura
Asha Whitehorne
my role
UX Designer and UX Researcher
Responsibilities
Collaborating with 8 other Design students in user research, ideating new designs for the app, wireframing, mockups, prototyping, and style guide.
understand the user
summary
From interviews with the members of the App Factory and an algae bloom expert, competitive audits, and empathy maps; user-friendly interactions is very important to incorporate for a great user flow experience. Things of this nature include definitions for scientific terminology, a simple clear design, and a quick nature guide to identify harmful algae blooms.
pain points
Most users were not able to understand the terminology in the app.
All users confirmed that the app “looks ugly”. They do not like that it looks like “Steve Jobs created in his garage when he was first starting up Mac”.
The app did not give any indication of the calculations being a harmful algae bloom.
The app did not provide information to the users that would help them to indicate what a harmful algae bloom may be.
empathy map
This is from a usability study of user using the original app.
starting the design
We were formed into three groups of three where each group designs their own version of the algae app while also including a feature for non student/scientist users. I was in a group with Kyra and Gabe.
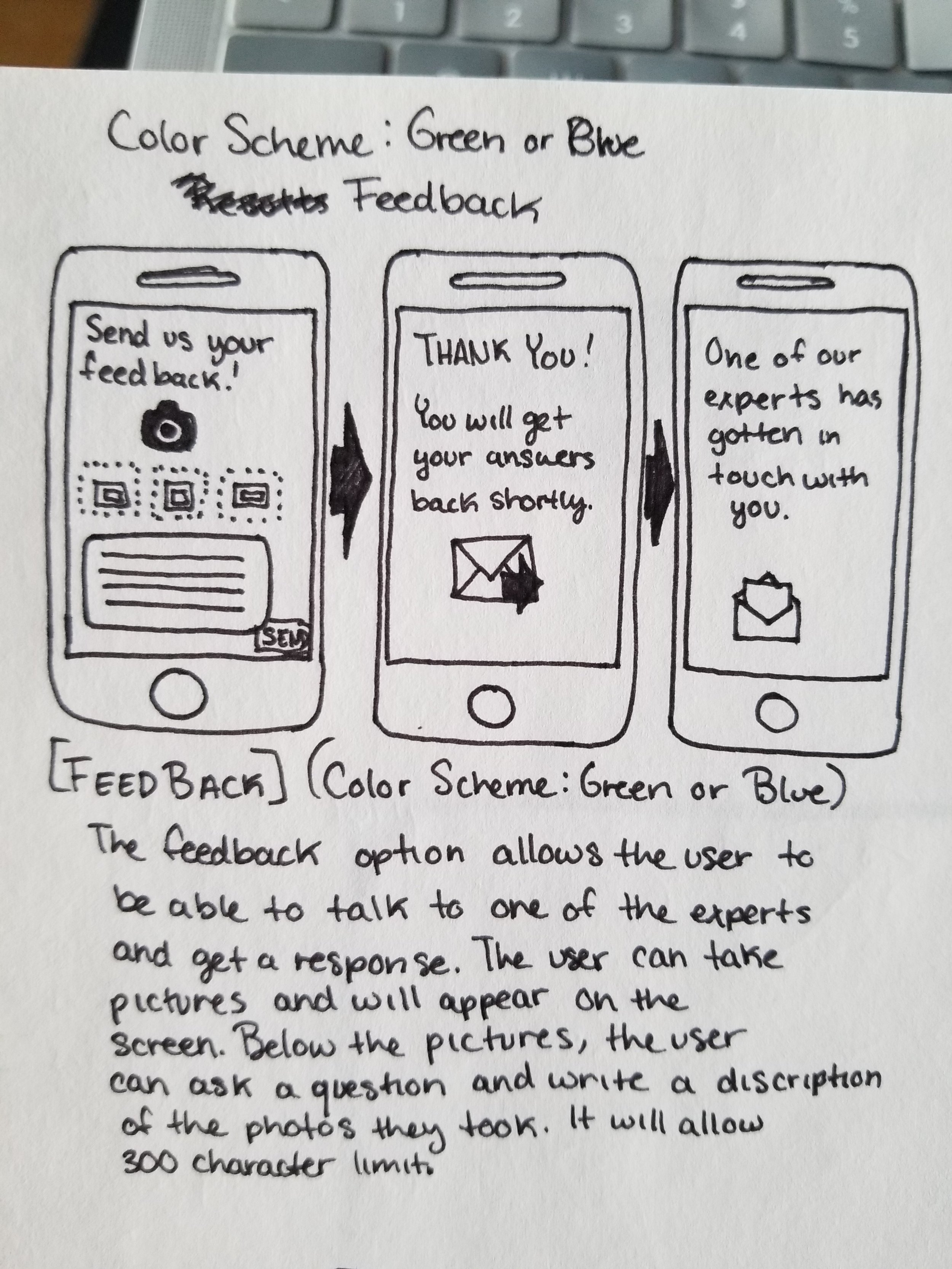
Feedback Feature
Here is my idea for a feature for my group’s app. This was included in our design with some tweeks where instead of getting in contact with an expert, the user can leave feedback for the app developers on certain things that are going wrong with the app.
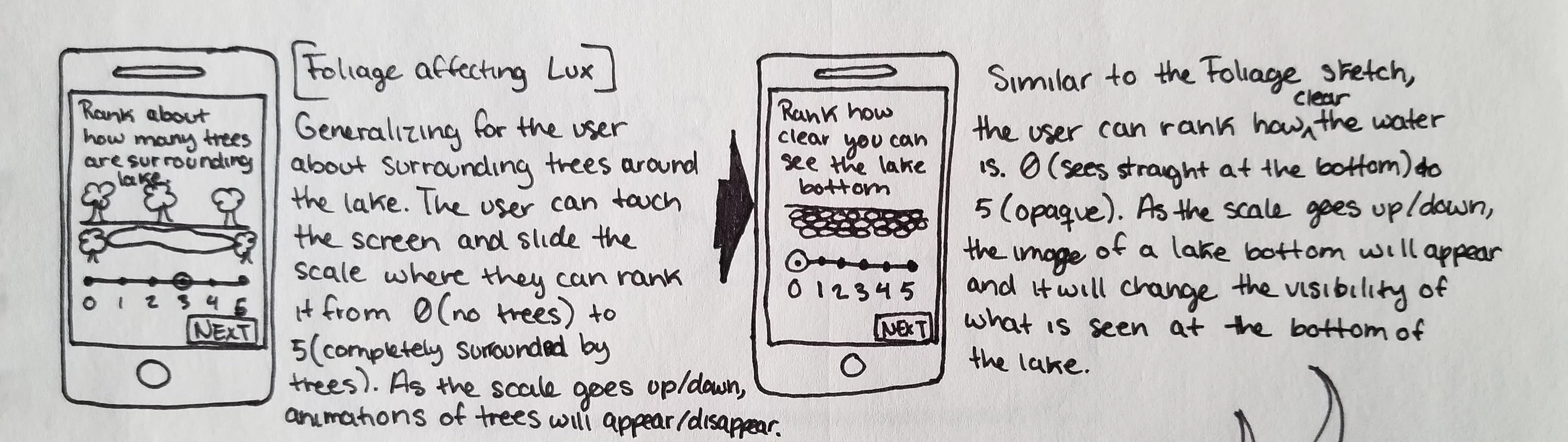
Here was another feature idea for the app for general users giving estimates of the amount of light exposure the lake has and how clear the water in the lake was.
Here is my group’s flow chart for our app. Things have been crossed off after usabilities studies were conducted.
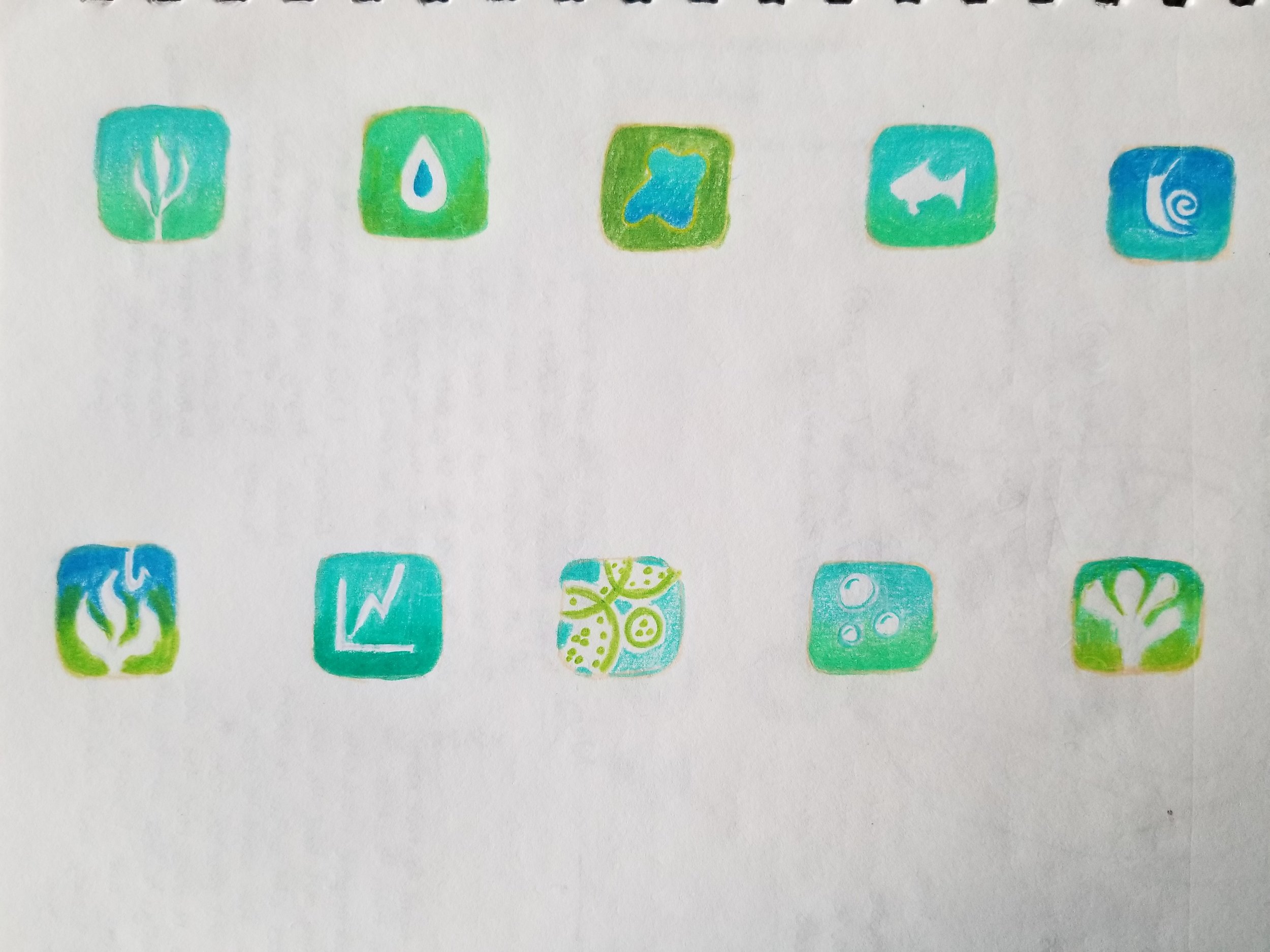
Crazy eights for app icon designs: My Final
Here are my hand-drawn designs for possible app icons for the project within my group.
study type
Moderated usability study
location
Chicago, IL
length
20 - 30 minutes
participants
8 participants
Usability studies
The group and I conducted usability studies of our designs to a group of computer engineering students. Here we collected their feedback from our app using Marvel as our prototype tool.
Presentation to stakeholders
Each group presents their story board design to the stakeholders. The stakeholders then decide, out of the three designs, to proceed. Here is my group presenting to the stakeholders our version of the algae app.
Findings
From our stakeholders, they liked one added feature from each group.
First group: The overall look of the app
Second group: Geo-tracking of harmful algae blooms in the area
Third group: User feedback and app rating.
As a whole group, we agreed to follow the style guide of the first group and to include the features of the second and third group into the final app.
Refining the design
Flow chart of the Algae Watch app.
About algae added
Here is a feature in the app where users can quickly learn about what harmful algae blooms are and a quick FAQ section where users can get answers immediately.
direct and estimate
Users can switch between Direct measurements and Estimate measurements for harmful algae bloom diagnostic.
Full story board
app icon
Style Guide
Designed by Kyra Buenaventura
going forward
Impact
The biggest impact is the overall design of the app. The app is now more approachable with its new clean design. Our stakeholders really loved the feedback and rating feature because it gives a chance for the developers to communicate with the users about updates that users want to see in the app.
what I learned
Through this project, I had many firsts while working on the app. I learned the basics of Adobe Illustrator when creating low-fidelity wireframes. I moderated a usability study and analyzed the feedback with my team. I learned how to use Marvel to create low-fidelity prototypes. Even though everyone on my team knew a lot more about digital visual designs through Adobe Illustrator than me, I was still able to contribute to the team with my ideas for features in the app, research of algae blooms to incorporate in the final storyboards, and accepting and giving feedback on designs.
I and my classmates can agree that coding is not easy. I hated the coding processes. It took many hours trying to figure out how to make the screen scroll down. If anything, this gave me a greater appreciation for coding developers, not anyone can do the job that they do. I will happily leave the coding to the developers as long as I get to work beside them as their UX designer.
Next steps
Now looking back at this project it can use a couple more features:
Adding a navigation footer on each screen for easier navigation.
Changing the size and scale of the buttons for users with larger fingers so that they don’t accidentally click on the wrong thing.
Thank you for spending your time looking at my work. Feel free to continue looking or shoot me an email so that we can work together on a project!